동기
개인만족일 뿐이지만 방명록을 좀 더 꾸며보려고 한다.
전부터 계속 구상해왔던 것인데 BONGO CAT이라는 인터넷 밈 고양이를 이용해 사용자와 상호작용이 가능한 영역을 만드려고 한다.

좀 더 구체적으로 설명하자면 유튜브 영상을 보다가 이 Bongo cat이 키보드를 치면서 마우스를 움직이는 짤을 본 적이 있는데 그때 딱
"이걸 내 블로그 방명록이 좀 심심하니 이 아이디어에 착안해 블로그에 적용해보면 어떨까?"라는 생각이 들어, 한 번 만들어 보려고 한다.

해당 동작을 실행하는 프로그램을 찾아보니 streaming 및 녹화 프로그램인 OBS Studio의 플러그인으로 제작한 듯 했다
이론 및 구현
기본적으로 키보드를 두드리는 모션은 구현하기 쉬워보여서,
우선 마우스가 움직이는 모양을 어떻게 만들어내야할까 생각해봤다.
가장 중요한 부분은 (현재 접속한 웹의 전체 화면 : 내가 지정한 영역)의 비율로 마우스가 움직일 때, 요소가 움직이도록 만드는 것이라고 생각했다.
내가 지정한 영역의 크기가 변해도 동적으로 크기에 맞게 비율적으로 움직일 수 있도록 해야 나중에 활용하기 편해보였다. codepen으로 끄적이며 javascript를 통해 해당부분을 구현해보았다.
See the Pen mouse ratio follower by 정호성 (@jczzrhzd-the-builder) on CodePen.
그 후에는 포인터가 움직이는 것이 아닌 선(곡선)이 움직이도록 만들도록 해야했다.
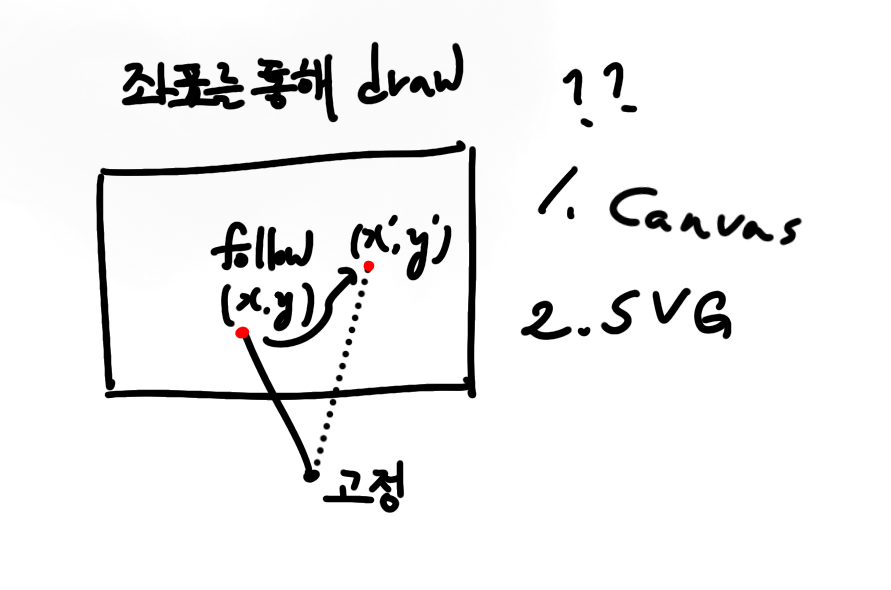
포인터의 좌표를 조절하는 것이므로, 두 점을 연결하는 선을 그린 후에, 한 점은 고정 다른 점은 움직이도록 하면 된다고 생각했다.

좌표를 통해 그림을 그릴 수 있는 태그를 사용해야했는데 가장 처음 든 생각은 canvas를 통해 그리는 것이었다.
하지만 우주선 게임을 만들면서 느낀 점은 canvas는 bitmap 방식과 유사하게 canvas 영역을 픽셀로 찍어내어 확대시 화질열화가 있는 느낌이었고, 나는 x, y 좌표만 알면 두 점을 연결하는 선만 그려내는 깔끔한 그림을 원했다. (물론 속도는 bitmap방식이 더 빠를 것이다.)
bitmap?? 이라는 생각이 든 순간부터 vector가 떠올랐다. svg는 웹에서 깔끔하게 그려졌던 것 같아 이에 대해 검색해봤다.
svg와 canvas의 차이점에 대해 검색해봤고 역시나 그에 대한 여럿 포스팅을 확인할 수 있었다. [링크1], [링크2], [링크3], [링크4]
우선 나의 마음은 svg로 그리는 것으로 기울었으니, SVG로 곡선을 그리는 법을 찾아봤다.
배지어 곡선이라니.! 심지어 상대좌표로 곡선을 조절할 수 있다니 ! 생각보다 쉽게 그릴 수 있다는 느낌이 들었다.

